Telematics web platform module
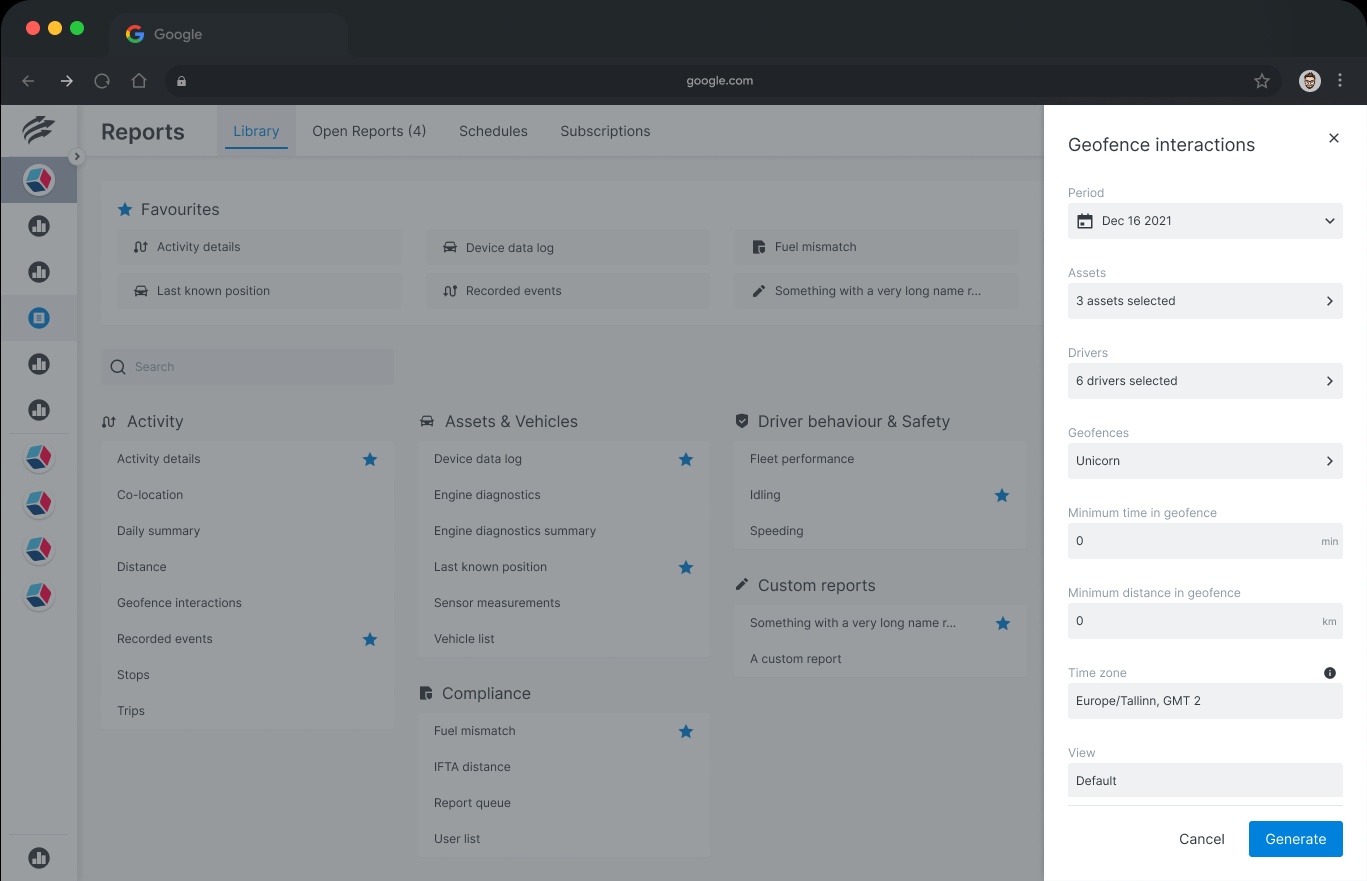
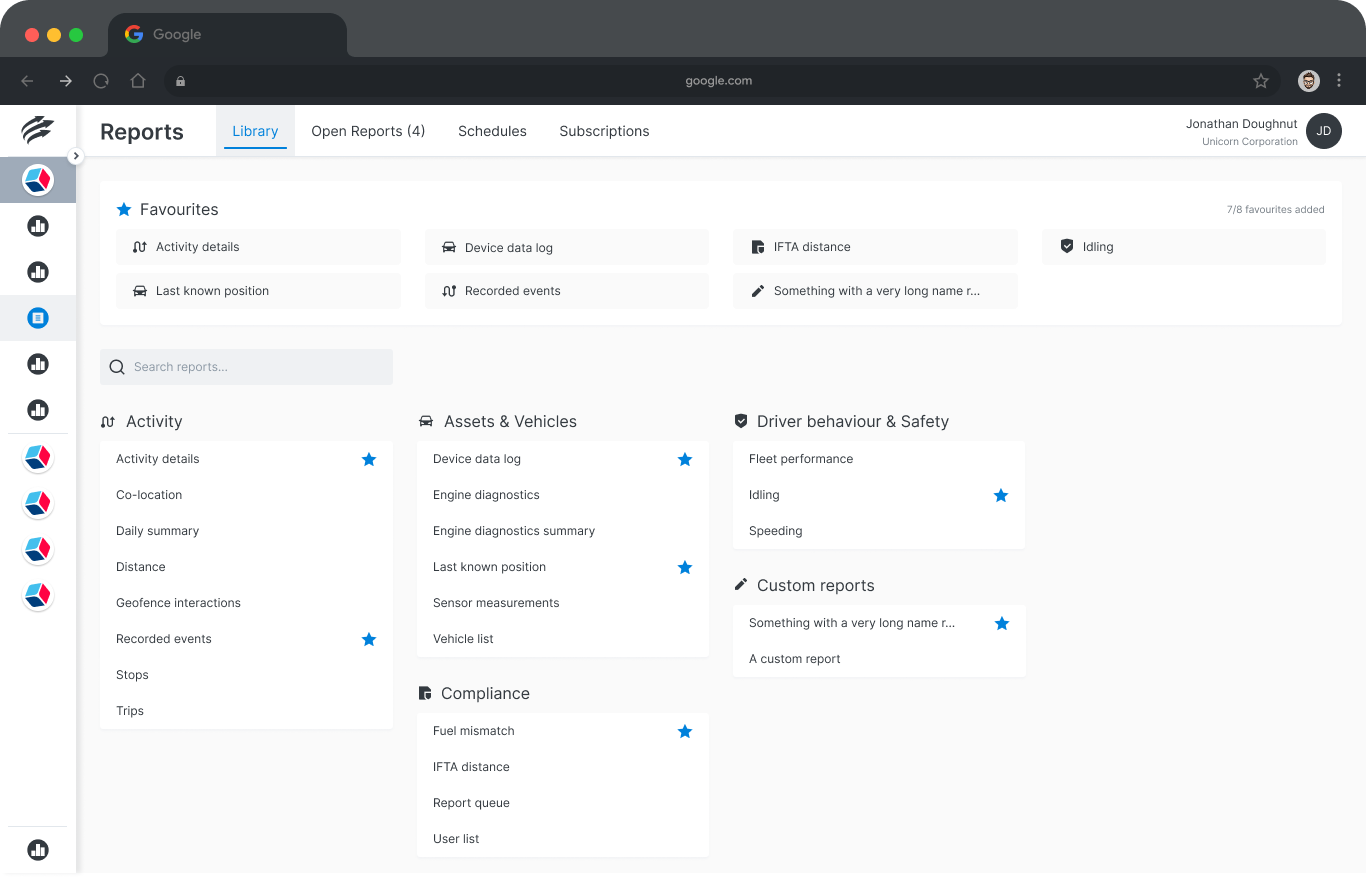
I was responsible for designing a product module where our customers could generate reports to access their historical telematics data.
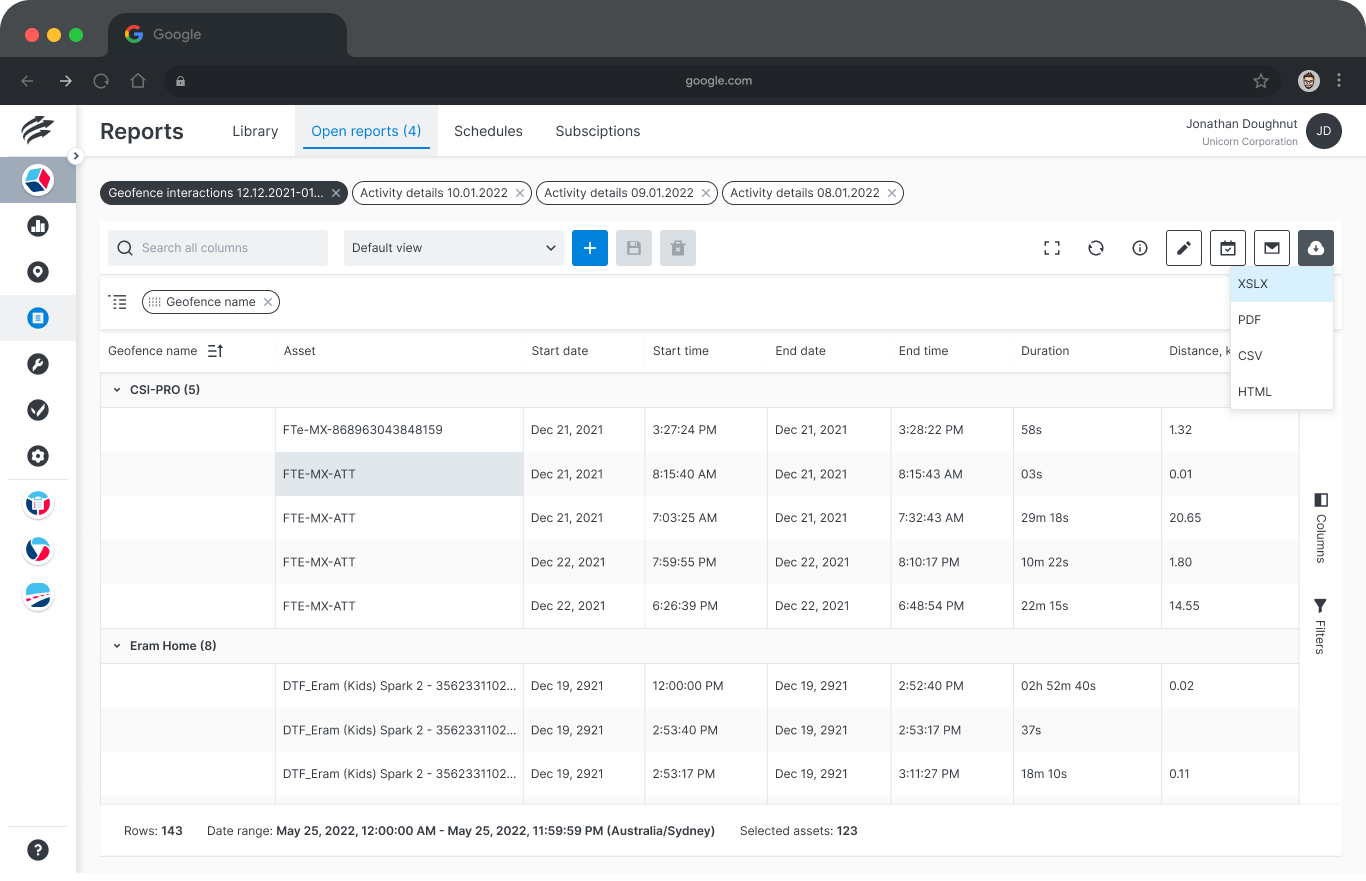
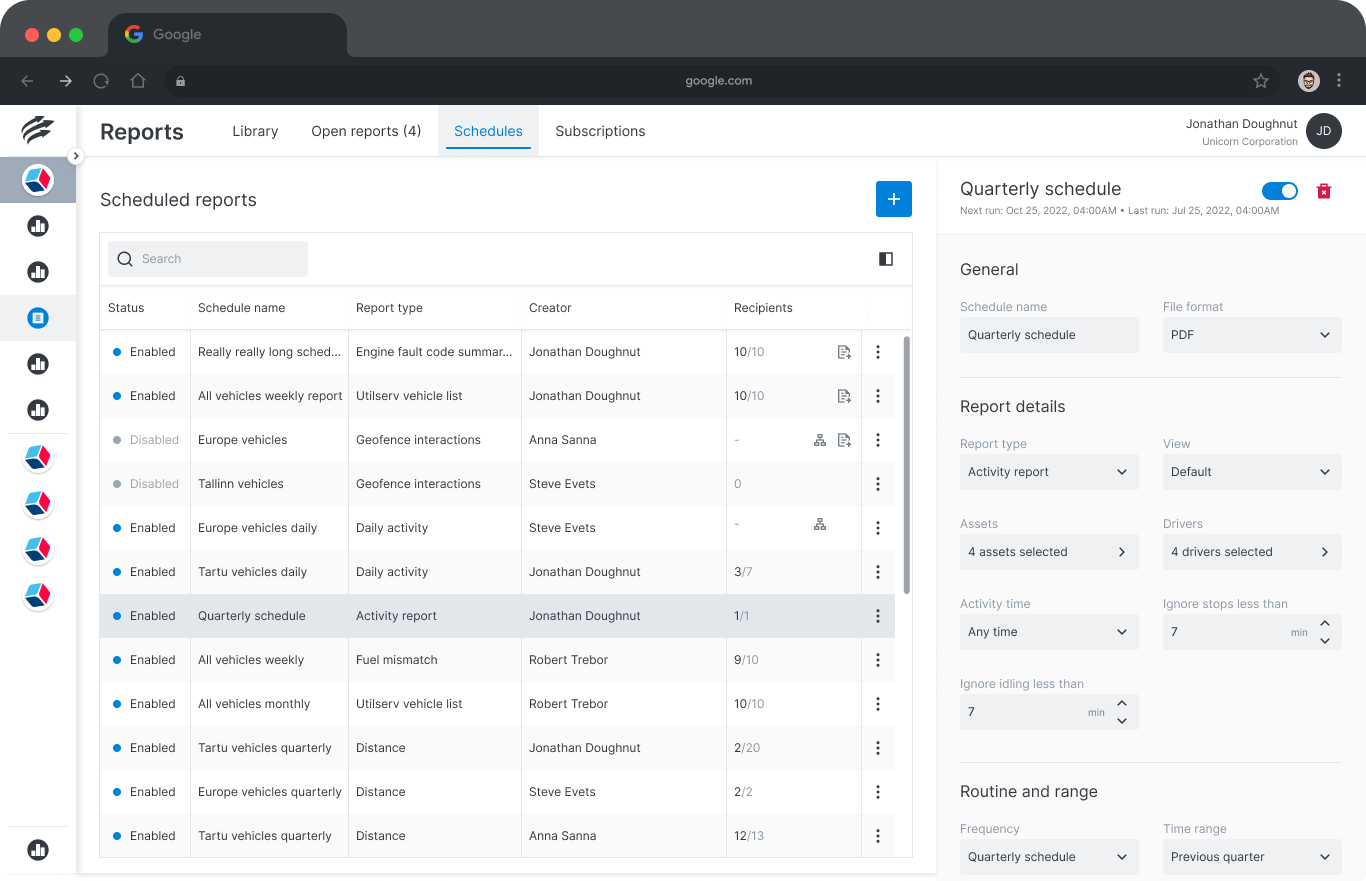
The ability to generate and schedule detailed reports and (in addition to exporting them) having a variety of options to work with data in the browser itself became something that set us apart from our competitors.
Goals and challenges
noise_control_off
Displaying large amounts of data in an easily workable format.
noise_control_off
Creating a workflow that has less intrusion from modals.
noise_control_off
Visually integrating third party data management software.
Positive user feedback proved that I had succeeded in creating an intuitive, easy to use experience despite information density.
You will find detailed information about the different sections below.